틱톡 API를 통해서 전환 측정 하는 방법

안녕하세요. 디비카트입니다.
틱톡의 전환 측정을 API를 통해서 측정하는 방법에 대해서 안내드리겠습니다.
틱톡에서 API를 사용하는 이유는 좀 더 정확한 측정 데이터를 전달하고 전환에 필요한 추가 데이터를 전달하기 위해서 API를 통해 전환 데이터를 전달합니다.
디비카트는 틱톡을 통해 랜딩 페이지를 활용하는 경우 전환 측정에 도움이 되도록 API 기능이 추가되었습니다.
틱톡 전환 API연동의 기본 적인 순서는 아래와 같습니다.
픽셀 ID 발급 -> 액세스 토큰 발급 -> 디비카트에 픽셀 ID와 액세스 토큰 저장 -> 테스트 -> 캠페인 등록 순입니다.
자세한 방법은 아래 순서에 따라서 순서대로 따라 해보시기 바랍니다.
■ 틱톡 전환 API 설치 가이드 ■
1. 틱톡 광고관리자 접속 : https://ads.tiktok.com/i18n/login

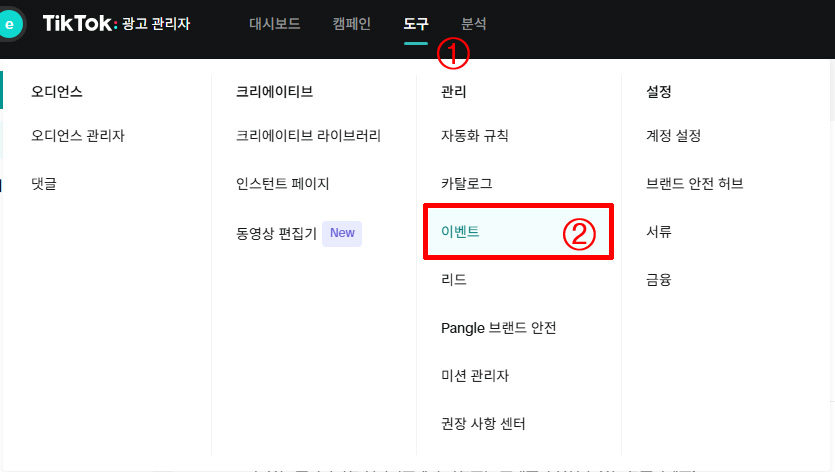
2. 로그인 후 광고 관리자에서 픽셀 등록을 위해 ① 도구 => ② 이벤트 선택해 주세요.

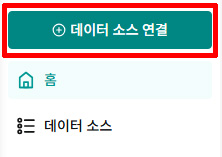
3. 왼쪽 메뉴에 있는 데이터 소스 연결을 클릭합니다.
4. 데이터 소스 연결 추가 창에서 `웹` 항목을 선택하고 다음을 클릭합니다.
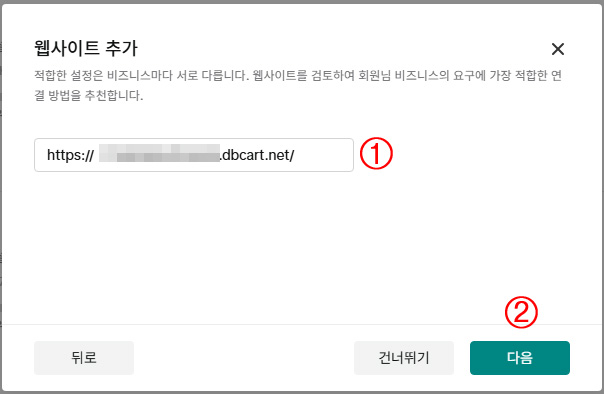
5. 웹사이트 추가에 틱톡 픽셀이 사용될 랜딩 페이지 주소를 입력합니다.
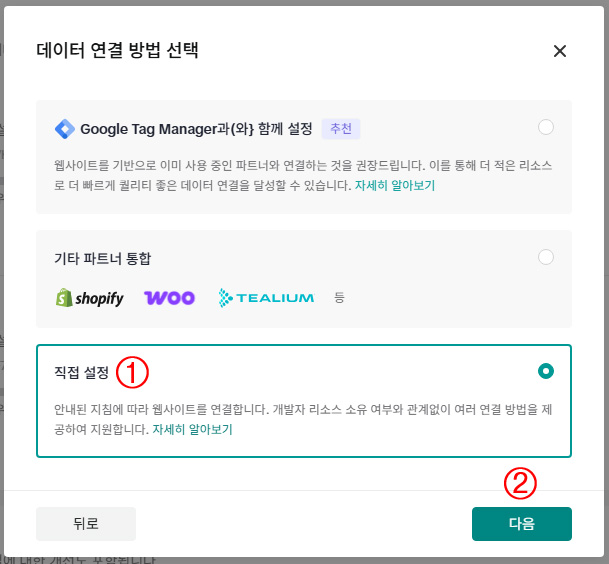
6. 데이터 연결 방법 선택에서 직접 설정을 선택합니다.
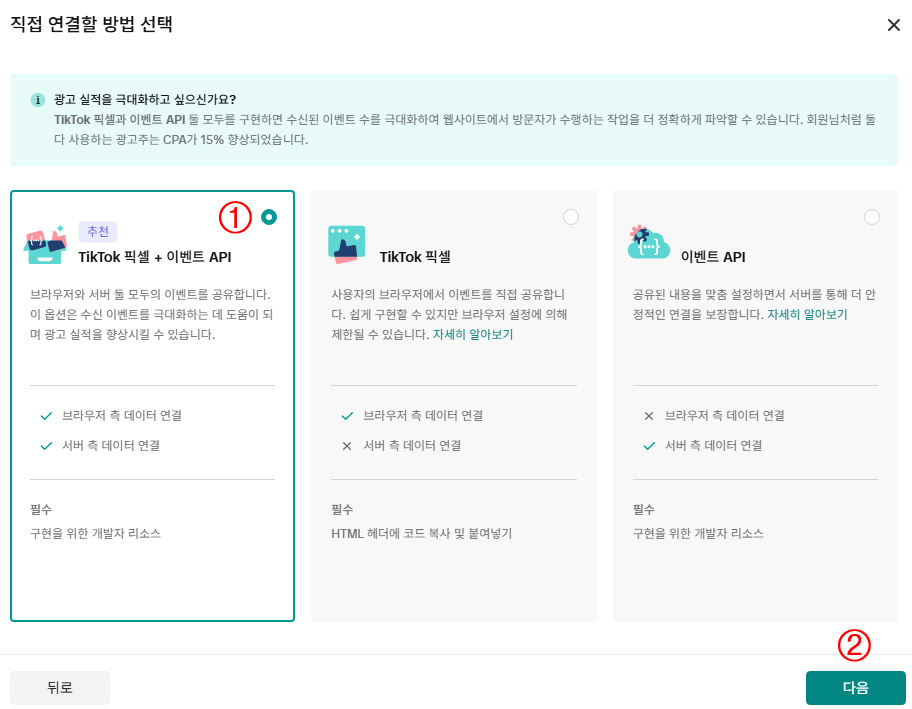
7. 직접 연결할 방법에서 `TikTok픽셀+이벤트 API`를 선택합니다.
노출과 전환 모두 측정이 필요하므로 `TikTok픽셀+이벤트 API`를 선택해 주세요.
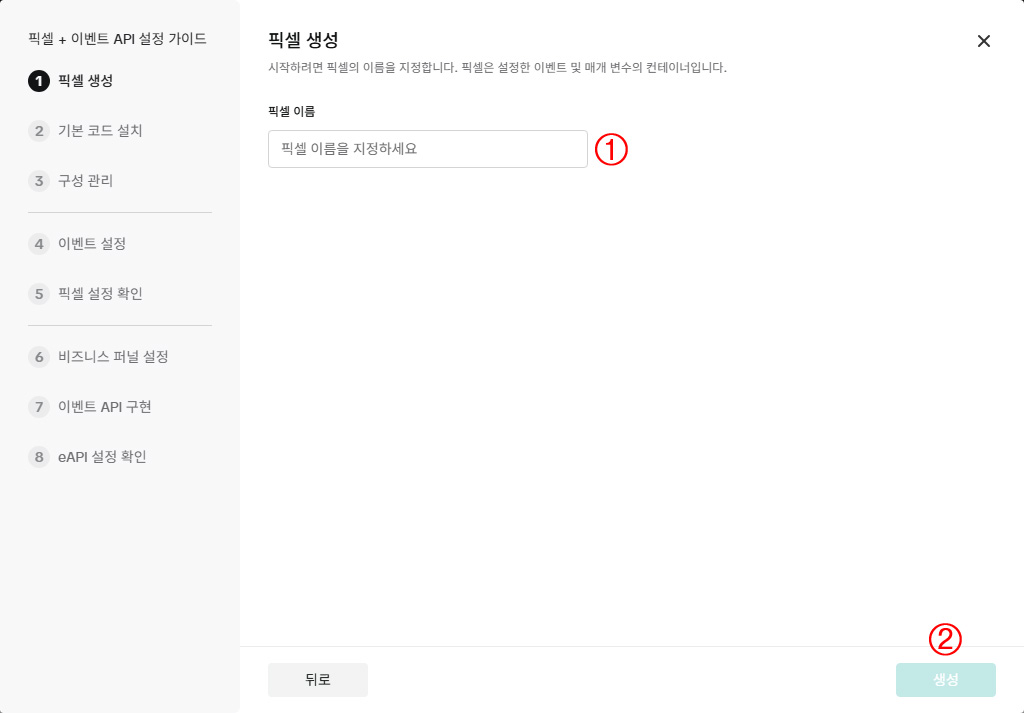
8. 픽셀로 사용할 픽셀 이름을 입력합니다.
광고에 측정용으로 설정할 때 어떤 픽셀을 사용할지를 설정하므로 구분이 쉽도록 명칭을 정해주세요.
9. 기본 코드 설치는 자동으로 설치가 되므로 현재는 `다음`을 클릭해서 진행하시기 바랍니다.

10. 구성 관리 페이지에서 특별히 변동 사항이 없으므로 `다음`을 클릭하여 다음 단계를 진행합니다.

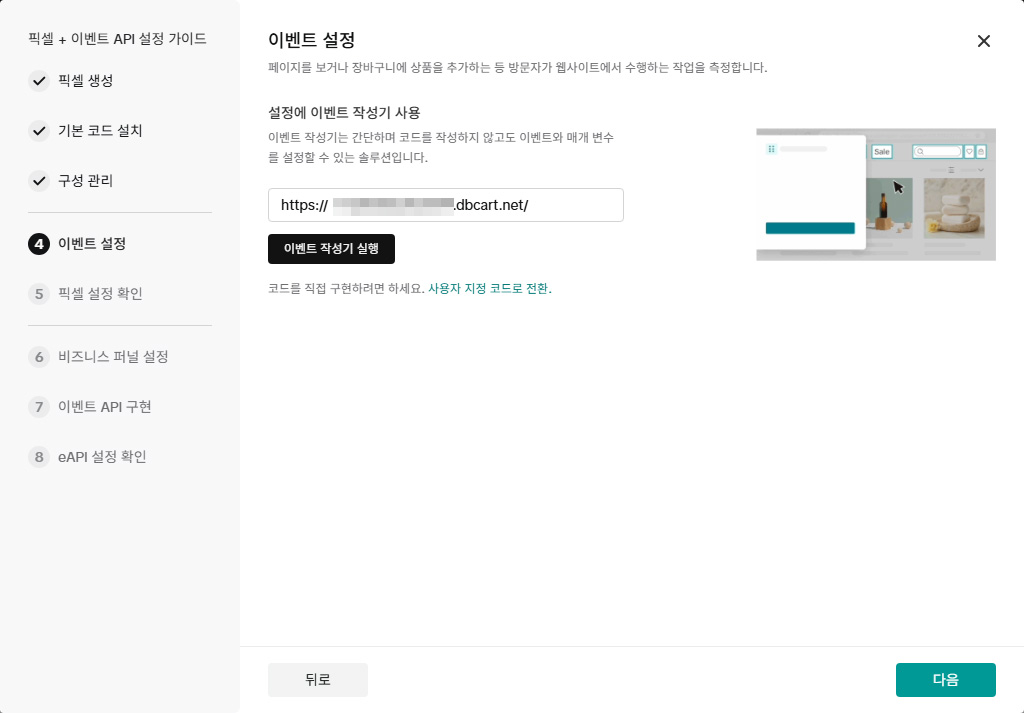
11.이벤트 설정 페이지에서 연결하려는 주소를 확인 후 `다음`으로 이동합니다.

12. 테스트 단계는 현재 단계를 모두 완료 후 테스트를 한 번에 진행하기 위해 지금은 `다음`을 통해서 다음 단계로 이동합니다.

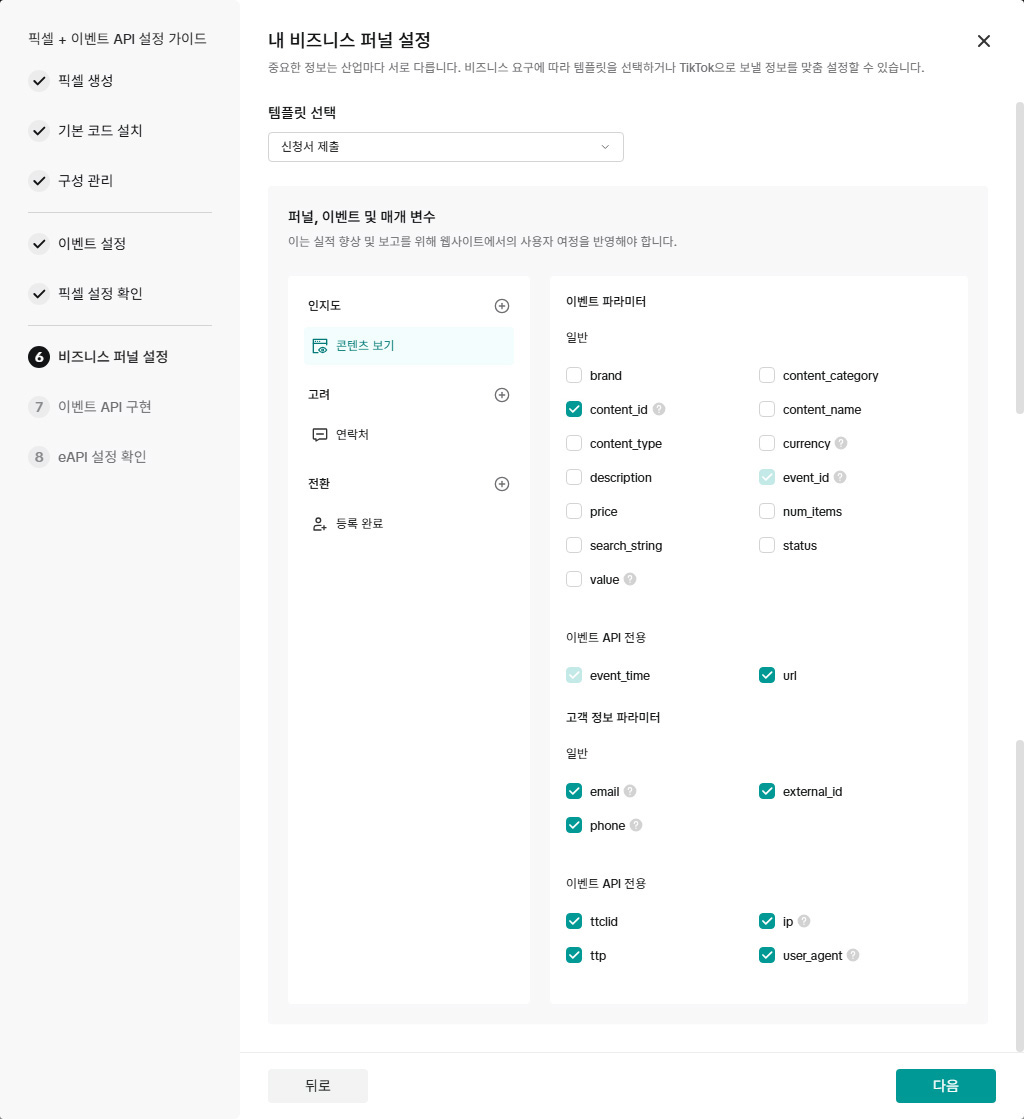
13. 내 비즈니스 퍼널 설정은 전환이 발생할 때 전달할 데이터 항목을 설정해 주시기 바랍니다.
아래와 같이 항목을 설정해 주세요. 해당하지 않는 부분은 체크에서 해제해 주세요.

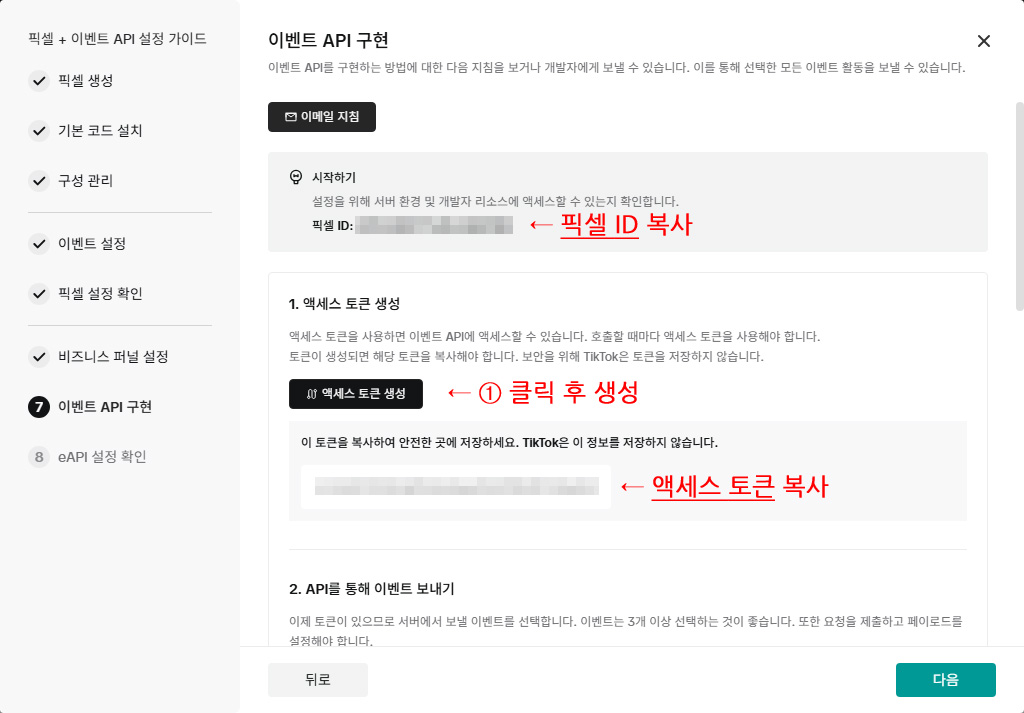
14. 이벤트 API 구현에서 `액세스 토큰 생성`을 클릭해서 액세스 토큰을 생성해 주세요.
픽셀 ID와 액세스 토큰을 별도로 복사 주세요. 복사한 픽셀 ID와 액세스 토큰은 디비카트에서 설정과 실제 전환 측정에 사용됩니다.

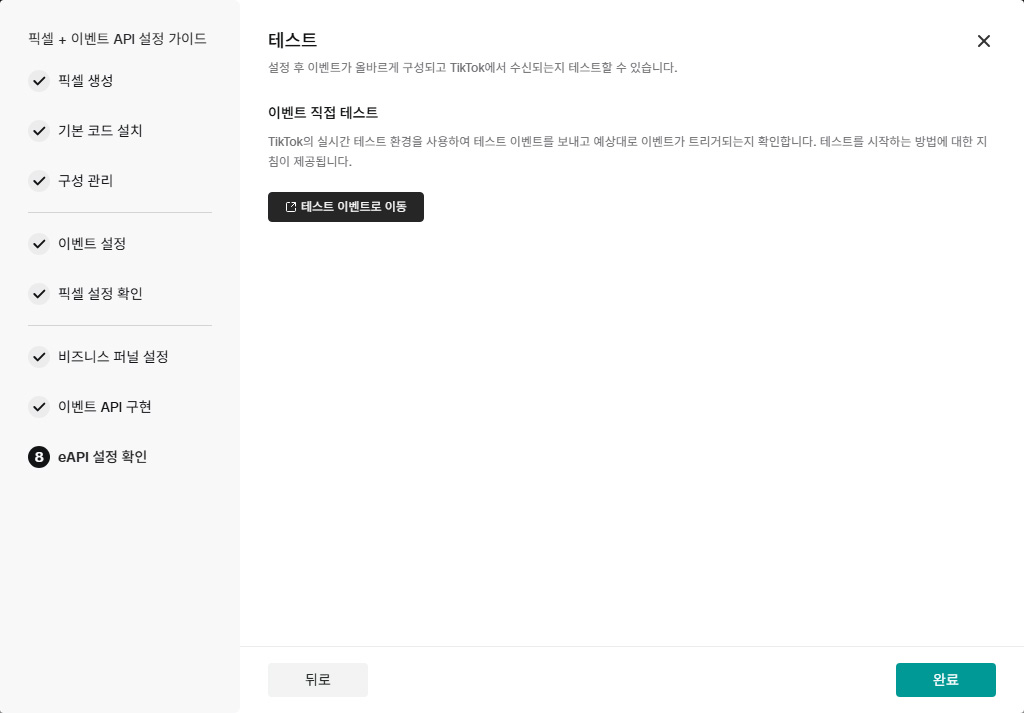
15. `테스트`는 지금 단계에서 하지 않으므로 `완료`를 진행합니다.

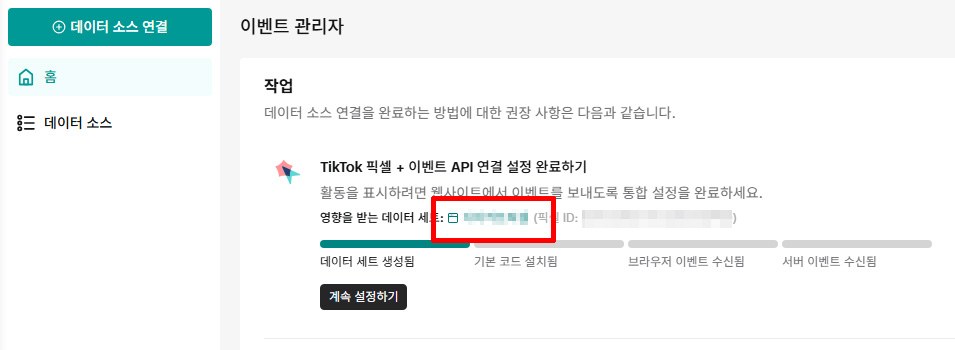
16. 설정을 완료하면 이벤트 관리자에 추가한 픽셀 항목이 표시됩니다. 해당 항목의 픽셀 이름을 클릭하여 최종 테스트 페이지로 이동합니다.

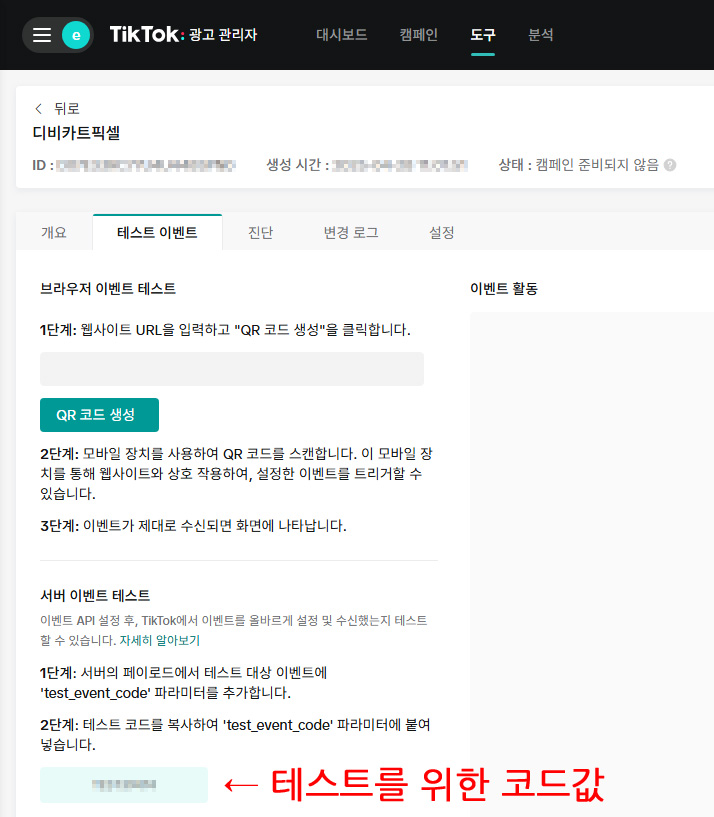
17. 테스트 이벤트 페이지로 이동해서 테스트를 위한 코드값을 복사합니다.

18. 이제 별도로 저장해둔 정보가 3개가 됩니다.
① 픽셀 ID, ② 액세스 토큰, ③ 테스트를 위한 코드값
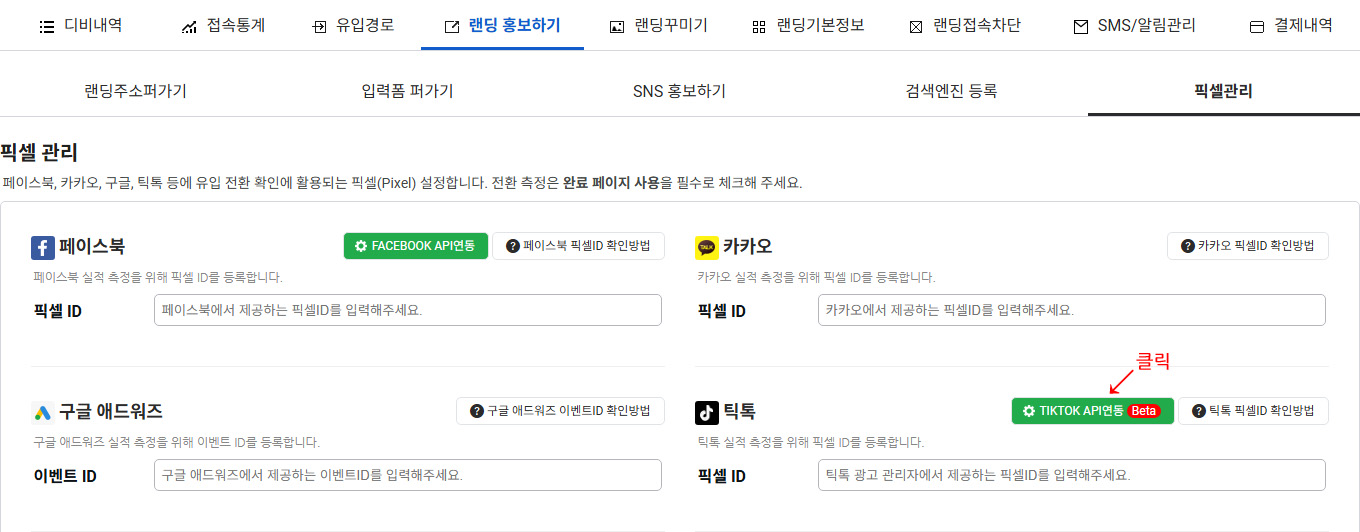
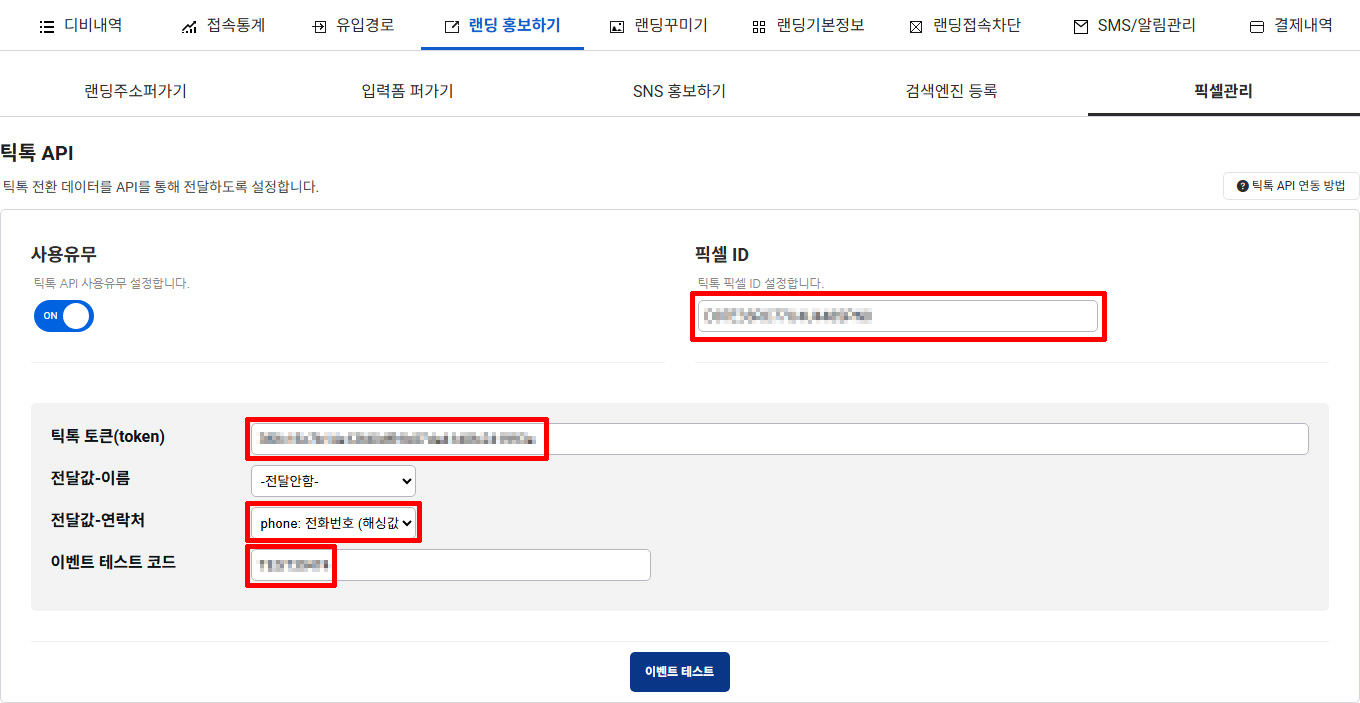
위의 값을 디비카트->랜딩 홍보하기->픽셀 관리->`TIKTOK API연동` 페이지로 이동합니다.

아래와 같이 각 항목에 값을 입력하고 `이벤트 테스트`를 진행합니다.

※ 참고 : 틱톡 API를 통해 전환 측정을 사용하는 경우 완료 페이지 사용을 하지 않아도 전환 측정이 됩니다.
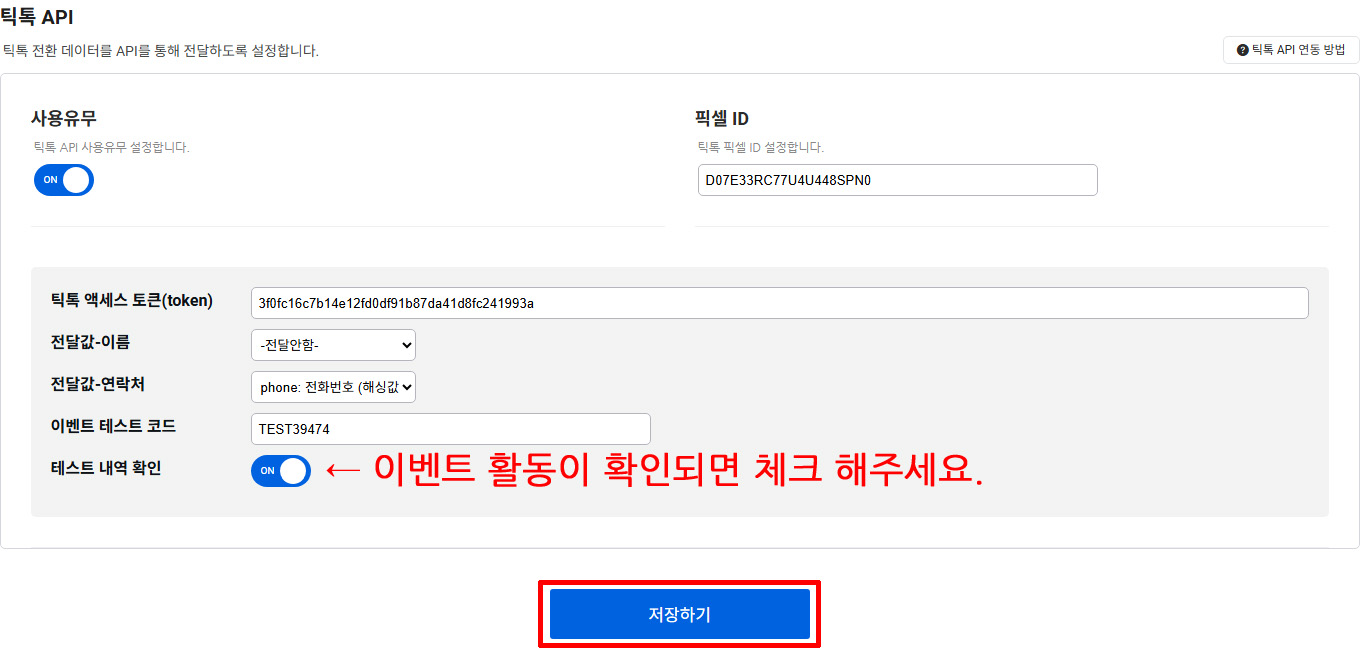
19. 틱톡 `테스트 이벤트` 페이지에서 등록 완료 항목을 확인합니다.

20. `등록 완료` 데이터가 확인되면 디비카트에서 `테스트 내역 확인`을 체크 후 저장합니다.

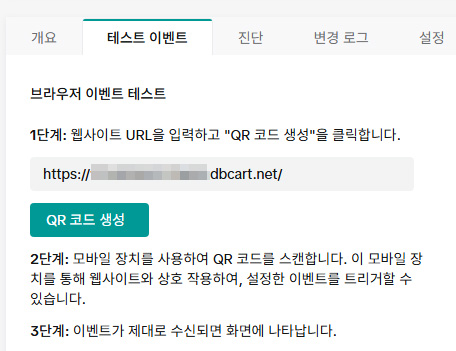
21. 다시 틱톡 페이지에서 랜딩 페이지의 주소를 입력하고 QR코드를 생성해서 접속합니다.

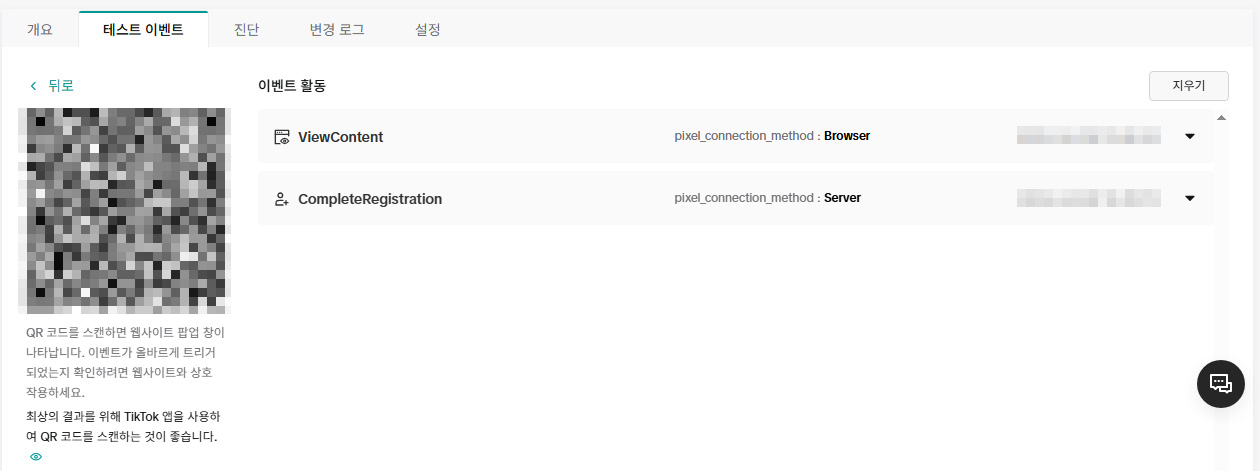
22. 최종 접속한 이벤트 활동을 확인합니다.

이렇게 하면 틱톡 픽셀 API 연동이 최종적으로 완료됩니다.
완료되면 아래와 같이 캠페인을 추가할 때 데이터 연결이 가능하게 되며 연결할 픽셀에 `활성`이 작동합니다.

틱톡은 최소 3시간 이상이 지나가 실제 캠페인 등록 시 데이터 연결에 표시가 되며 긴 경우 24시간 이상이 소요되는 경우도 있으니 광고 등록 전에 미리 연동을 해놓으시기 바랍니다.
지금까지 틱톡 전환 API 설정하는 방법에 대해서 안내드렸습니다.
많은 도움이 되셨으면 합니다.
감사합니다.
- 디비카트로 틱톡 전환 측정을 API로 측정해 보세요.
- 틱톡 API 연동
- (주) 상상의눈
대구시 중구 달구벌대로 1932 4층 | 대표 이현구
사업자등록번호 504-86-00831| 통신판매신고 제 2019-대구중구-0317 호
대표번호 1600-2079(유료)| 고객센터 070-7813-8861
업무시간 오전 10시 ~ 오후 7시(점심시간 오후 12시30분 ~ 오후 1시30분까지) | E-mail help@dbcart.net - Copyright ⓒ 2025 (주)상상의 눈 All Rights Reserved.

